Tower of Flex: A Post-jam Analysis
It’s been about two weeks since PIGSquad’s Summer Slow Jam 2025: Puzzle game jam ended, and I was able to get some feedback from the in-person showcase. During said event, I also made some observations on how people understood and used the game’s mechanics. With that said, I’d like to go over what went well with this game jam entry, what could’ve gone better, and what updates I’m considering in the coming weeks.
Successes
I think my entry in the game jam played it more safe, being that this game is similar to most classic match-three games (e.g., Tetris Attack, Columns, Bomberman: Panic Bomber). However, this isn’t necessarily bad, for this made Tower of Flex more approachable and easy to understand from the get-go. Additionally, compared to my other game jam games, I had more time to focus on music and sound effects using the Furnace tracker. Having joined and completed two game jams before this, I think I’m starting to get the hang of when to shift focus towards other parts of development. I found myself focusing on coding and music during the day and art and graphic design during the night. Whether this will work for me in the long term remains uncertain, but for now, it seems like it’s giving me enough structure.
Improvements
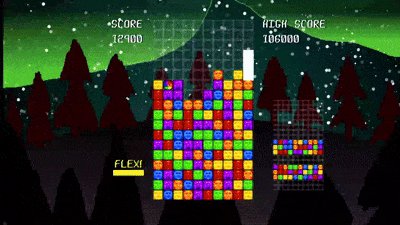
As far as improvements go, I’d say there are multiple areas I could work on. Firstly, and most importantly, are tutorials. While I usually try to get a basic in-game tutorial with text and images, I don’t believe it’s enough to fully explain the game’s mechanics. Take, for instance, the “Flex!” mechanic for this game. The simplest way I can explain it is that it allows the player to switch up to three rows of blocks between the two grids, allowing them to clear blocks and bring back blocks as needed. This mechanic also lets them exponentially increase their multiplier if using “Flex!” results in a match.

This sounds pretty cool, but from what I observed, the “Flex!” mechanic often went underutilized or wasn’t used at all. For complex mechanics like this, I believe that a tutorial would’ve made this central mechanic far easier to understand, thus encouraging the player to use it as much as possible. It’s either that, or perhaps these mechanics are too “brainy” for their own good. Similarly, the hard-drop mechanic also went underutilized, but I don’t think it’s for the same reason as why the “Flex!” mechanic wasn’t used very often. If I had to venture a guess, it’s probably because the game, at its core, is a much more casual experience as opposed to the utter insanity of some block-based puzzle games (see Tetris: The Grand Master series). Even so, I still think having this option is important for allowing high-level play, but hard-dropping is also something that should be communicated to the player.

Beyond this, Tower of Flex could stand to use some QOL features, as well as some tweaks to lower the bar for entry. More menu buttons, a dedicated options menu, controller tweaks, and perhaps the drop speed starting much lower could make the game much more accessible. Better time management (and not getting knocked out by a cold) might allow me to get features like these into my games before the jam deadline.
Update Considerations
All of this is to say that I’m considering rolling out a QOL update to further polish this game. I’m planning on participating in several more game jams in the coming months, but I’ll keep Tower of Flex in mind and perhaps work on it some more during my off-time. Some immediate updates that come to mind are some bug fixes and more menu options, but my main concern is the “Flex!” mechanic. I’m thinking of a tutorial, but I don’t know if that will solve everything. Here are the options I’m currently thinking about regarding this mechanic:
-
Create a tutorial (pictorial or in motion) clearly explaining each mechanic.
-
Think of those old Neo-Geo game tutorials that play when you hit the start button; something like that could really help, but it may be beyond my technical abilities.
-
Diagrams could also work, but I don’t think I could do the “Flex!” mechanic justice using just pictures.
-
-
Simplify the “Flex!” mechanic via one of four ways:
-
Let the player only select a group of three rows that are next to each other, but this prevents the strategic selection of separate rows.
-
Add a “Quick Flex!” button that rotates a group of three rows around where the last block group was placed. That, or replace the “Flex!” button with this.
-
Make it so that a row can only be “flexed” by destroying a certain block. This is the nuclear option that could make the “Flex!” mechanic even more confusing, but it would make this mechanic more or less prominent.
-
A combination of either of the three.
-
-
Both a tutorial and simplifying the “Flex!” mechanic.
I’m still not sure what the best route would be for the “Flex!” mechanic, but I’d love to hear your thoughts on this. Feel free to make any other suggestions for this mechanic or anything else in Tower of Flex.
- Gardenia

Leave a comment
Log in with itch.io to leave a comment.